OneSpan Sign Developer: Designer Customization and Integration - Partie 2

Dans la première partie de cette série de blog, nous avons couvert la façon de générer une session Designer programmatiquement, parcouru les composants potentiels sur la page, et énuméré quelques avantages pour l'utilisation de cette solution lors de l'intégration. Ce premier blog fournit des connaissances de base concernant la personnalisation et l'intégration avec Designer Session.
Dans la deuxième partie, nous nous concentrerons sur la façon d'enregistrer vos paramètres personnalisés en tant que différents profils de concepteur. En plus de cela, nous allons également parler de la façon d'ajouter une bannière à votre page Designer et de démontrer quelques exemples de la façon dont il peut s'adapter à votre flux de travail.
Profil du concepteur
Dans OneSpan Sign, vous pouvez définir chaque paramètre de personnalisation de concepteur comme un profil.
Ceci est extrêmement utile lorsque votre flux de travail nécessite plus d'une page de concepteur dans chaque scénario, et chaque page de concepteur nécessite des paramètres différents. Par exemple, pour les utilisateurs d'administration nécessitant un contrôle total du paquet et des modèles, vous pouvez utiliser par défaut les paramètres. Ensuite, pour vos évaluateurs, vous pouvez leur fournir un profil de concepteur avec des privilèges restreints. Dans ce scénario, ils ne seraient pas en mesure d'être modifier des documents, mais ils auraient un moyen clair et facile de parcourir tous les documents.
Vous pouvez enregistrer plusieurs profils de créateurs au niveau de votre compte en contactant notre support technique avec votre nom de profil et les descriptions de votre personnalisation.
Une fois qu'un profil est enregistré sur votre compte, créez votre URL de session de concepteur pour appeler un profil spécifique comme indiqué ci-dessous :
'instance_url'/auth?senderAuthenticationToken'senderToken'target'instance_url'/a/transaction/'packageId'/designer?profile'nom
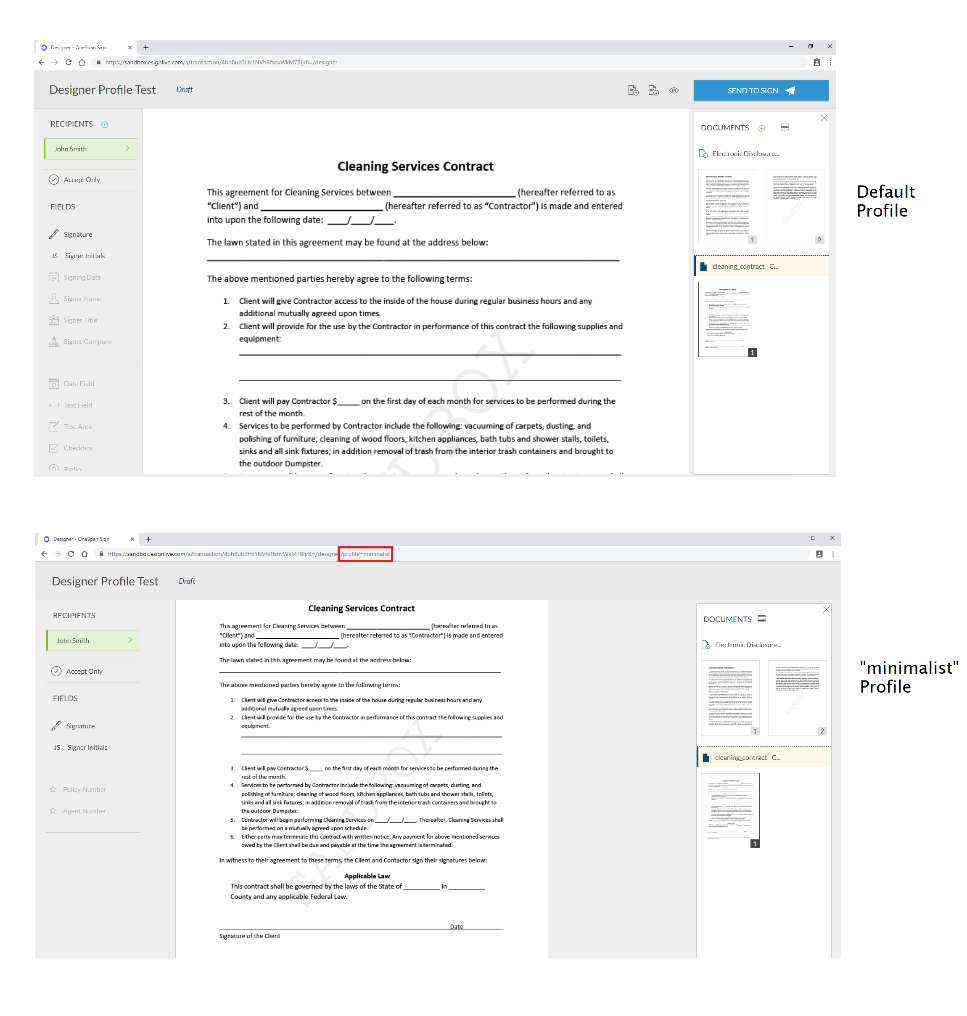
L'image ci-dessous illustre la différence entre un profil Designer avec les paramètres par défaut et un profil avec des privilèges restreints. J'ai nommé le deuxième profil "minimaliste".
Bannière de concepteur
En plus des composants configurables mentionnés dans la première partie, vous avez également la possibilité d'ajouter une bannière en haut de la page en contactant notre équipe de soutien.
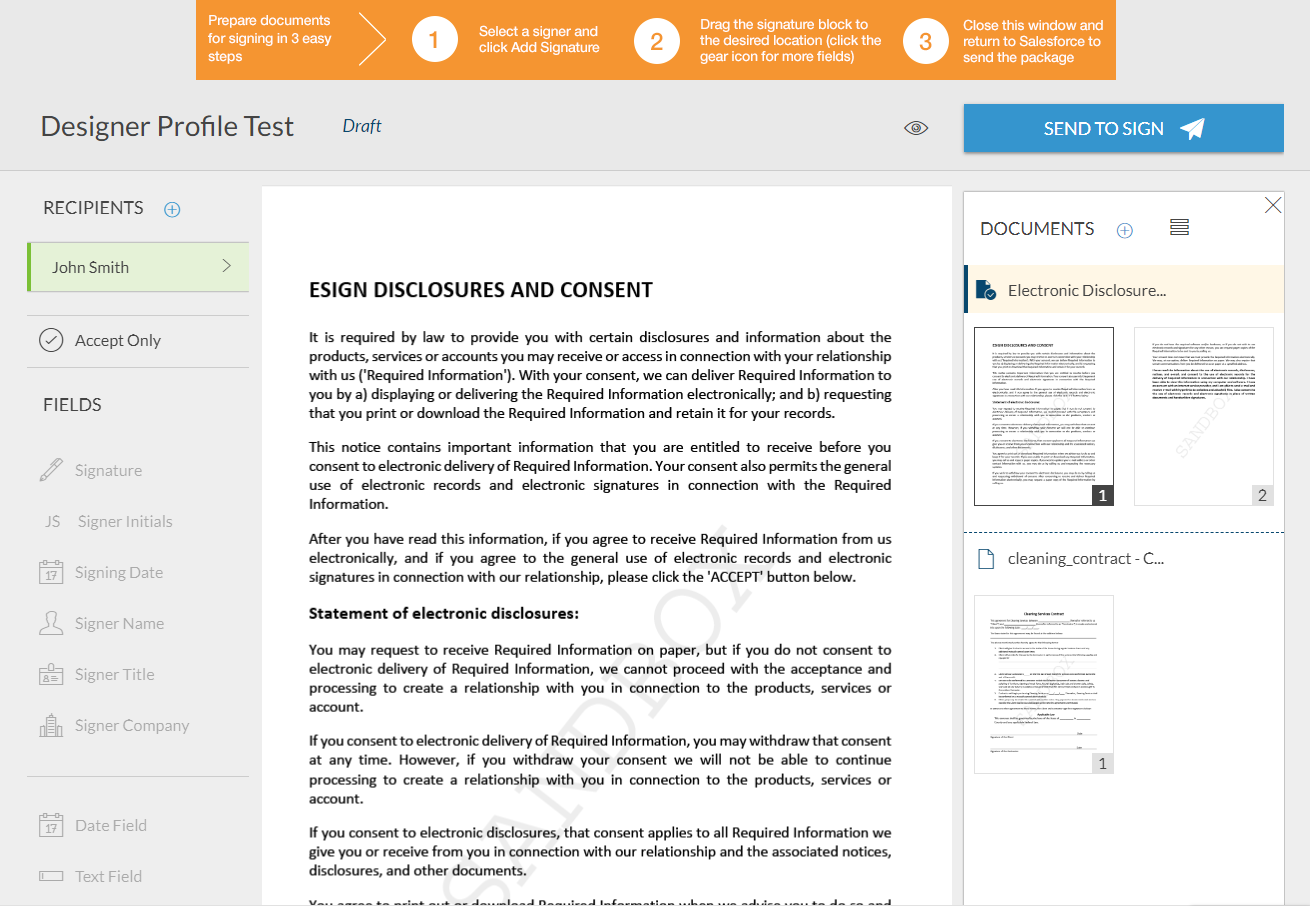
L'image ci-dessous montre comment cela peut apparaître.
En plus du logo de votre entreprise, vous pouvez également ajouter des instructions à vos utilisateurs finaux pour les guider à travers les étapes que vous voulez qu'ils suivent. Afficher à l'utilisateur le flux de travail attendu simplifie l'intégration, en particulier lorsqu'il y a des personnalisations spéciales au profil Designer.
Page réactive
La nouvelle expérience Designer est faite pour être réactive pour optimiser l'expérience utilisateur pour les écrans avec différentes résolutions et différents appareils.
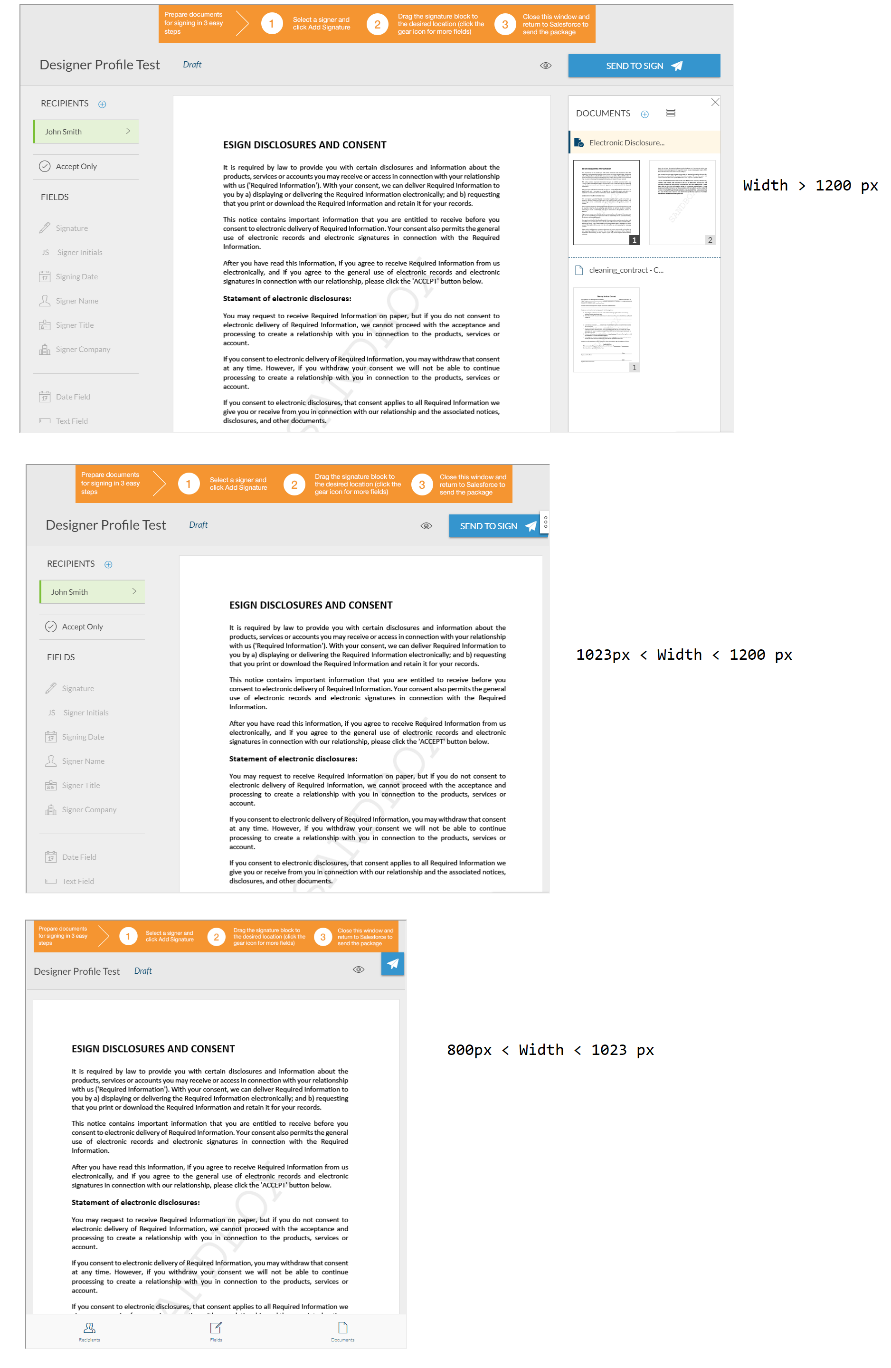
L'image ci-dessous montre la largeur possible de votre écran ainsi que le contenu correspondant (Desktop Designer) disponible :
Les deux premières images des pages Designer sont parfaites pour la conception de documents, tandis que le dernier Designer fournit une interface interface interface raccordée propre pour les examinateurs de documents.
Notez que comme l'image du document minimal est de 794 à 1028 px, la largeur de votre iFrame est suggérée d'être supérieure à 800 px pour éviter le défilement de l'horizon.
Grâce à ce blog, nous avons parcouru le profil de concepteur, la bannière de concepteur et l'expérience de concepteur avec différentes largeurs d'écran. Chacun aidera votre page Designer et votre application à mieux s'adapter à différents scénarios.
Dans le troisième blog de cette série, nous allons vous apporter quelques projets de démonstration qui montrent comment se développer avec une page Designer dans un développement réel.
Si vous avez des questions concernant ce blog ou toute autre chose concernant l'intégration de OneSpan Sign dans votre application, visitez les Forums communautairesdes développeurs . Vos commentaires sont importants pour nous!