OneSpan Sign Developer: New Signer Experience – Branding Customization

OneSpan Sign’s new signer experience now features more powerful options to re-brand your signing ceremony compared to previous customization options. Users even have the option to modify the color scheme in order to have a more consistent look and feel with your brand.
In this blog, we will introduce this Color Customization feature, then walk through other available customization options. Let’s get started!
Color Customization
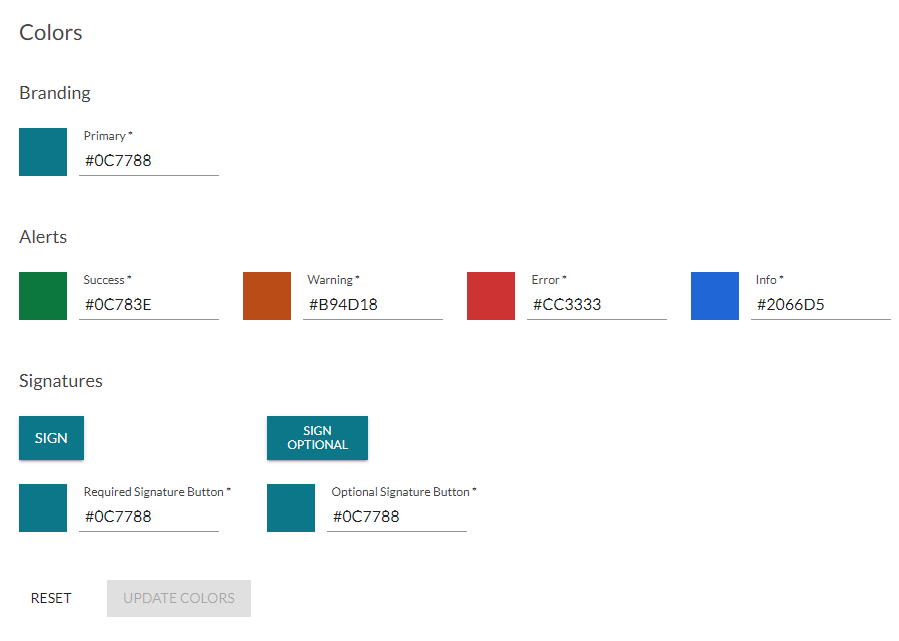
Account administrators can customize the new signer experience branding via the new sender interface. This can be done from the Signing Customization page under the Admin section as shown below:

The following colors can be updated:
• Primary
• Alerts (Success, Warning, Error, Info)
• Signature & Optional Signature button
TIPS:
- The default color options are accessibility compliant. However, if you have updated these colors, you need to make sure that ADA compliance is maintained.
Color Association
Next, we will demonstrate what effect each color change will have, so that you will have a better idea of how to set up them.
Primary Color
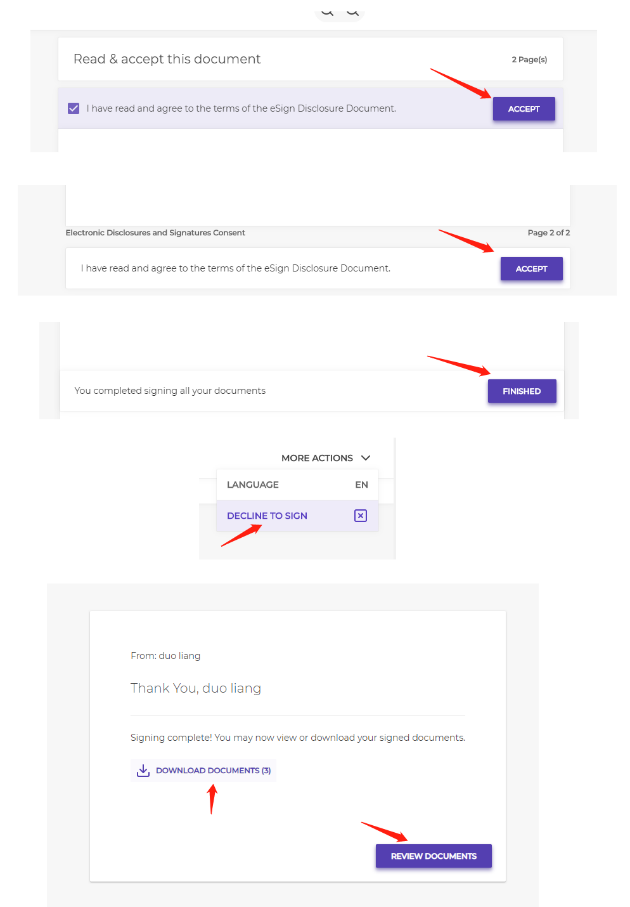
Primary color will be applied to all buttons and top level menu items. The color displayed while the cursor hovers over the option will be calculated by the system as a shade of the primary color.

Success Color
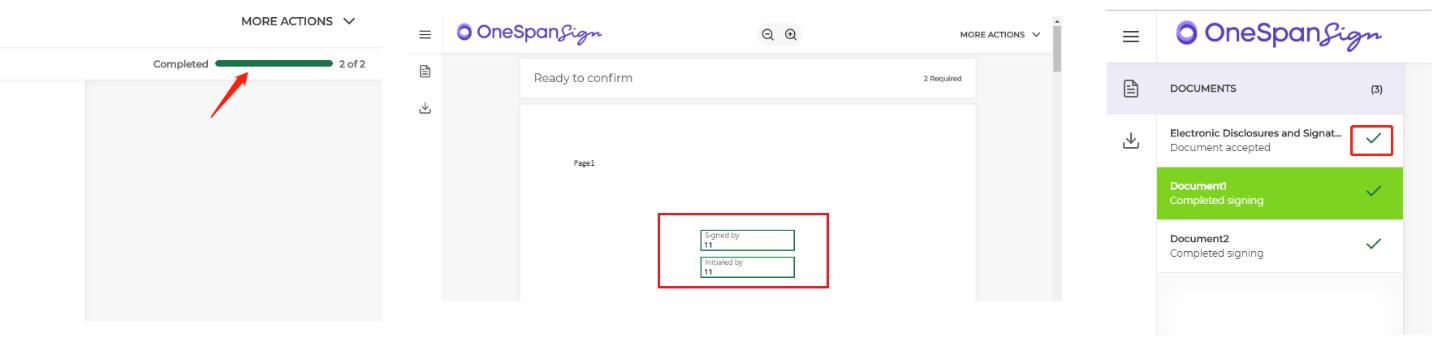
This color will be used for success alerts, signing progress, signing completion, and accepted signature box border.
Error Color
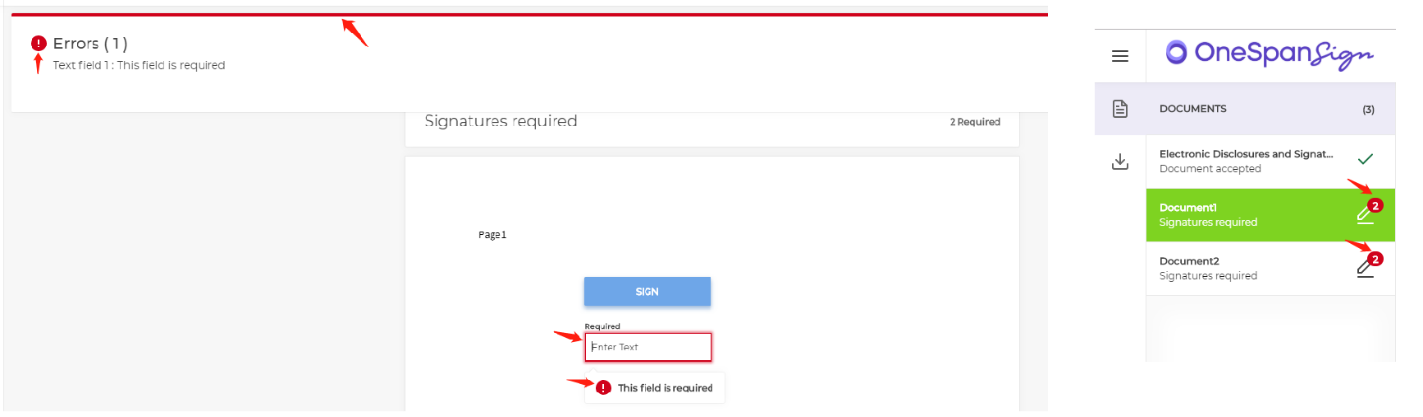
This color will be used for error alerts, number of signatures required per document, and field validation tooltips.
Information Color
This color will be used for information alerts.
Signature & Optional Signature Box
This section defines the color of the signature boxes before they are accepted.

TIPS
- Note that signature and optional signature buttons have a level of opacity applied to them, to allow for any background text to be seen. Thus, signature fields may appear slightly different from other boxes that use the same color.
Logo Customization
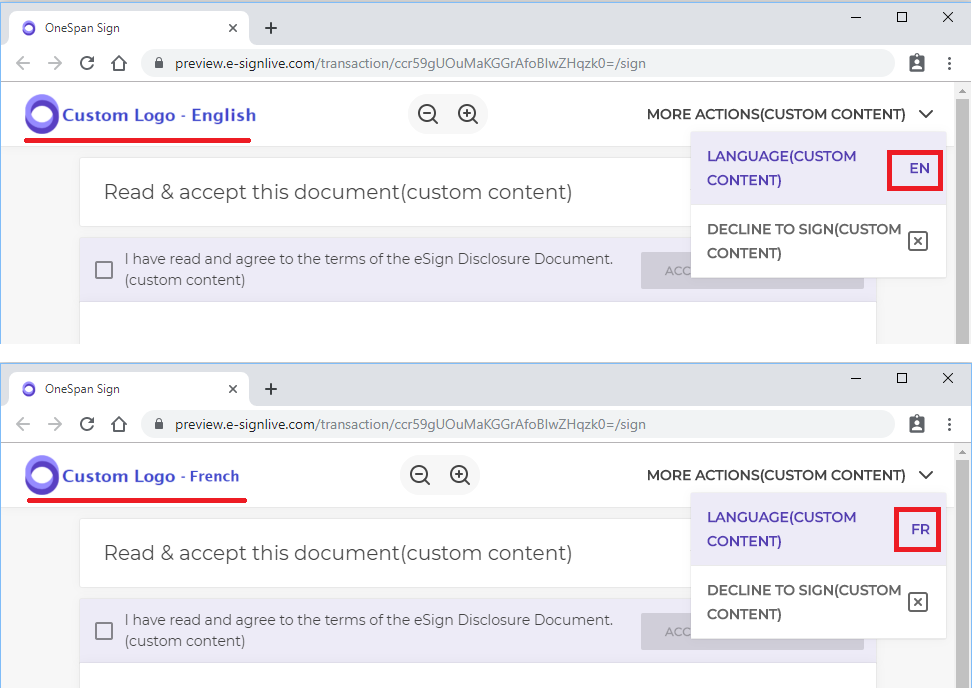
The account logos in the new signer experience can now be configured independently for all supported languages. Use the Branding Migration forms, upload the logo file, and inform our Support Team how you want to customize your New Signer Experience.
Notes:
• Even if you have already re-branded your account for a previous signer experience, you still need to send us a request for the new signer experience
• The maximum dimensions for the account logo in the new signing ceremony is: 258px by 40px. Anything larger will be scaled down to fit by the system
• The supported image types are: jpeg/jpg, png, gif, bmp
Field Font Size in UI
Font Size within an Unconfirmed Document
When a signer accesses an unconfirmed document within the new signer experience, all text for signature fields, labels, and input fields will be set using the font size defined for that field.
• If the text does not fit within the field container using the defined font size, the system will automatically reduce the font up to a maximum of 8 pixels to try and fit the text within the field
• If the text still does not fit after maximum resizing, it will bleed out of the field
• If the font size for a given field is set to “auto-fit”, the system will ignore that setting and default the font size to 12 pixels and then apply a similar logic
Font Size within a Confirmed Document
When a signer accesses a confirmed document within the new signer experience, all text for signature fields, labels, and input fields will be set using the font size defined for that field.
• If the text does not fit within its container, it will be auto-scaled to fit the container.
Looking Ahead to Future Installment
By now, we’ve covered the color and logo customizations, as well as the expected behavior for font sizes in fields. In next blog of this series, I will showcase all the changes to UI text messages. Together with today’s blog, these articles will paint a more complete image of how much flexibility you’ll have to customize the new signer experience.
If you have any questions regarding this blog or anything else concerning integrating OneSpan Sign into your application, visit the Developer Community Forums. Your feedback matters to us!



